WorkFlowy。「ワークフロウィー」と読む。……と思う。
WorkFlowyのサイトから、メールアドレスとパスワードを設定するだけで誰でも使える。
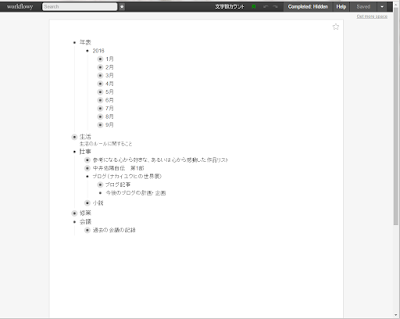
どんなものか。とりあえず、見てもらおう。
これがChromeブラウザで開いたWorkFlowyである。
多少拡張機能をつけているが、まあ、これが普通の、誰もが使うWorkFlowyである。
しかし、さらにこれを使いやすくするべく、改良する方法がいろいろあった。
WorkFlowyを使い込んでいるブロガーさんたちが、いろいろと使い方を教えてくれていた。
それらをまとめたこのページ
http://kaji-raku.net/lifehack/workflowy/1734
を拠点にして、勉強した。CSSやJavaScriptについても多少勉強したので、気付いたら夜が明けていた。
まず「WorkFlowy専用Firefox」を導入することでサイドバーを作る。次に「Stylish」というアドオン(追加機能)を使って、いろいろ見た目を変更。さらに文字数カウンターをつけた。
結果、上のノーマルWorkFlowyはこうなった。
これ以外にも、背景の色を変えたり、黒点を非表示にしたり、行間を空けたり、用途や気分に合わせて、いろいろと見た目を切り替えることができるようになった。
まだまだこのスタイルを導入したばかりだから、充実しているとは言えないが、これからさらに発展させていくつもりである。
ほんとに、素晴らしい。特にFirefoxの導入は大きかった。自分の頭の中が片付いていくようである。
今後も折を見て、WorkFlowyについて、どう使うかとか、話していきたい。
ポメラには悪いが、もうこれでポメラが欲しいなどとは思わないだろう。
そのかわり「WorkFlowy専用Firefox」のためのノートPCが欲しくなった。



0 件のコメント:
コメントを投稿